كيفية إنشاء تخطيط شبكة صور متجاوب باستخدام HTML وCSS
في هذا البرنامج التعليمي، سنقوم بإنشاء تخطيط شبكة صور متجاوب باستخدام HTML وCSS، كما سأقدم لكم قائمة بأفضل أمثلة شبكات الصور المتاحة على CodePen.
إنشاء مشروع جديد
أول شيء سنفعله هو إنشاء مجلد يحتوي على جميع ملفات المشروع. أنشئ مجلدًا فارغًا على جهازك وأطلق عليه أي اسم تريده.
افتح Visual Studio Code أو أي محرر نصوص تفضله، وأنشئ ملفين (index.html، style.css) داخل المجلد الذي أنشأته لشبكة الصور. في الخطوة التالية، سنبدأ بإنشاء الهيكل الأساسي لصفحة الويب.
إعداد الهيكل الأساسي
في هذه الخطوة، سنضيف كود HTML لإنشاء الهيكل الأساسي للمشروع.
كود HTML الأساسي:
<!DOCTYPE html>
<html lang="ar" dir="rtl">
<head>
<meta charset="UTF-8" />
<title>شبكة صور متجاوبة</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta https-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans&display=swap" rel="stylesheet">
</head>
<body>
<!-- سيتم إضافة المحتوى هنا -->
</body>
</html>كود الهيكل الرئيسي:
<div class="row-outer">
<div class="container">
<div class="grid-wrapper">
<div class="box">صندوق</div>
<div class="box">صندوق</div>
<div class="box">صندوق</div>
<div class="box">صندوق</div>
<div class="box">صندوق</div>
<div class="box">صندوق</div>
<div class="box">صندوق</div>
<div class="box">صندوق</div>
</div>
</div>
</div>إضافة الأنماط للفئات
في هذه الخطوة، سنضيف كود CSS لتنسيق عناصر HTML.
كود CSS:
* {
padding: 0;
margin: 0;
font-family: 'IBM Plex Sans', sans-serif;
}
body {
background: #f1f2f3;
}
.container {
width: 95%;
max-width: 1160px;
margin: auto;
}
.grid-wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px,1fr));
grid-gap: 20px;
}
.box {
height: 250px;
background: #fff;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid #4b00ff;
transition: all 0.3s ease;
}
.box:hover {
transform: translateY(-5px);
box-shadow: 0 5px 15px rgba(0,0,0,0.1);
}
.row-outer {
padding: 50px 0;
}أفضل مجموعة من شبكات الصور CSS
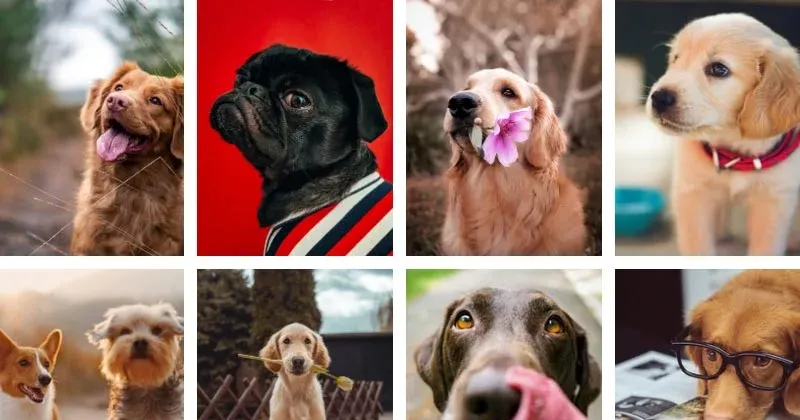
#1 شبكة الصور بالشكل الجاليري
تم تطوير شبكة الصور بالشكل الجاليري بواسطة Ashley. يمكنك أيضًا تخصيصها حسب رغبتك وحاجاتك.
| المؤلف: | Ashley |
| تاريخ الإنشاء: | 18 يوليو 2019 |
| مكونات: | HTML & CSS(SCSS) |
| رابط العرض: | Source Code / Demo |
| الوسوم: | Galley style Image Grid |
#2 شبكة الصور التفاعلية CSS بدون استعلام وسائل الإعلام
تم تطوير شبكة الصور التفاعلية CSS بدون استعلام وسائل الإعلام بواسطة Nirjan Khadka. يمكنك أيضًا تخصيصها حسب رغبتك وحاجاتك.
| المؤلف: | Nirjan Khadka |
| تاريخ الإنشاء: | 26 يناير 2020 |
| مكونات: | HTML & CSS(SCSS) |
| رابط العرض: | Source Code / Demo |
| الوسوم: | responsive css photo grid |
#3 شبكة الصور النصية مع Object-Fit
تم تطوير شبكة الصور النصية مع Object-Fit بواسطة Jonathan Harrell. يمكنك أيضًا تخصيصها حسب رغبتك وحاجاتك.
| المؤلف: | Jonathan Harrell |
| تاريخ الإنشاء: | 29 سبتمبر 2018 |
| مكونات: | HTML & CSS |
| رابط العرض: | Source Code / Demo |
| الوسوم: | Semantic Image Grid |
#4 شبكة الصور باستخدام Flexbox
تم تطوير شبكة الصور باستخدام Flexbox بواسطة beecave00. يمكنك أيضًا تخصيصها حسب رغبتك وحاجاتك.
| المؤلف: | beecave00 |
| تاريخ الإنشاء: | 25 مارس 2020 |
| مكونات: | HTML & CSS |
| رابط العرض: | Source Code / Demo |
| الوسوم: | flexbox image grid |
#5 شبكة الصور الماسية [CSS Grid + Flexbox]
تم تطوير شبكة الصور الماسية بواسطة PixelsPencil. يمكنك أيضًا تخصيصها حسب رغبتك وحاجاتك.
| المؤلف: | PixelsPencil |
| تاريخ الإنشاء: | 1 يناير 2020 |
| مكونات: | HTML & CSS |
| رابط العرض: | Source Code / Demo |
| الوسوم: | Rhombus image grid |
#6 شبكة الصور التفاعلية البسيطة
تم تطوير شبكة الصور التفاعلية البسيطة بواسطة Richard. يمكنك أيضًا تخصيصها حسب رغبتك وحاجاتك.
| المؤلف: | Richard |
| تاريخ الإنشاء: | 28 يوليو 2014 |
| مكونات: | HTML & CSS |
| رابط العرض: | Source Code / Demo |
| الوسوم: | Responsive photo Grid |
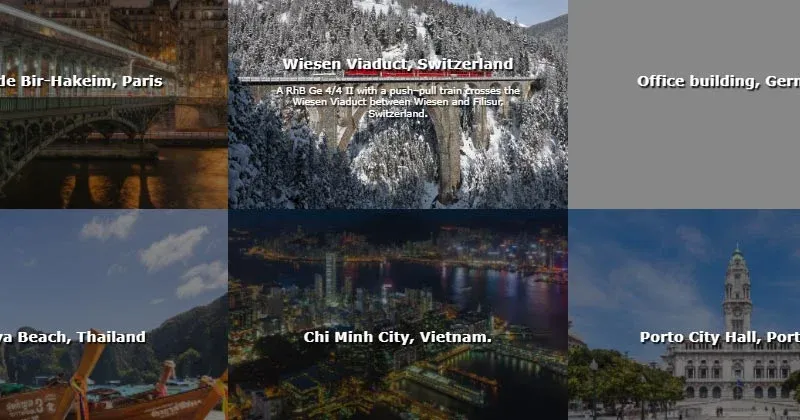
#7 شبكات الصور التفاعلية مع تأثيرات انتقالية
تم تطوير شبكات الصور التفاعلية مع تأثيرات انتقالية بواسطة Trung Vo. يمكنك أيضًا تخصيصها حسب رغبتك وحاجاتك.
| المؤلف: | Trung Vo |
| تاريخ الإنشاء: | 27 يونيو 2016 |
| مكونات: | HTML & CSS(SCSS) |
| رابط العرض: | Source Code / Demo |
| الوسوم: | image Grids with Transitional Effects |
#8 شبكة الصور HTML CSS
تم تطوير شبكة الصور HTML CSS بواسطة Envato Tuts+. يمكنك أيضًا تخصيصها حسب رغبتك وحاجاتك.
| المؤلف: | Envato Tuts+ |
| تاريخ الإنشاء: | 29 أغسطس 2016 |
| مكونات: | HTML & CSS |
| رابط العرض: | Source Code / Demo |
| الوسوم: | image grid html css |
#9 شبكة الصور CSS مع تأثير التمرير
تم تطوير شبكة الصور CSS مع تأثير التمرير بواسطة Jordan. يمكنك أيضًا تخصيصها حسب رغبتك وحاجاتك.
| المؤلف: | Jordan |
| تاريخ الإنشاء: | 18 مايو 2017 |
| مكونات: | HTML & CSS |
| رابط العرض: | Source Code / Demo |
| الوسوم: | CSS photo Grid with Hover |
#10 تأثير الفسيفساء للصور مع CSS Grids & Blend Modes
تم تطوير تأثير الفسيفساء للصور بواسطة Dudley Storey. يمكنك أيضًا تخصيصها حسب رغبتك وحاجاتك.
| المؤلف: | Dudley Storey |
| تاريخ الإنشاء: | 11 مارس 2018 |
| مكونات: | HTML & CSS(SCSS) |
| رابط العرض: | Source Code / Demo |
| الوسوم: | Image Mosaic Grid Effect |
#11 شبكة الصور المدورة
تم تطوير شبكة الصور المدورة بواسطة Max. يمكنك أيضًا تخصيصها حسب رغبتك وحاجاتك.
| المؤلف: | Max |
| تاريخ الإنشاء: | 20 مارس 2019 |
| مكونات: | HTML & CSS |
| رابط العرض: | Source Code / Demo |
| الوسوم: | Rotated image grid |
#12 شبكة الصور المائلة مع تأثير التمرير
تم تطوير شبكة الصور المائلة مع تأثير التمرير بواسطة Collin Smith. يمكنك أيضًا تخصيصها حسب رغبتك وحاجاتك.
| المؤلف: | Collin Smith |
| تاريخ الإنشاء: | 13 أبريل 2018 |
| مكونات: | HTML(Pug) & CSS(Stylus) |
| رابط العرض: | Source Code / Demo |
| الوسوم: | Skew Image Grid |
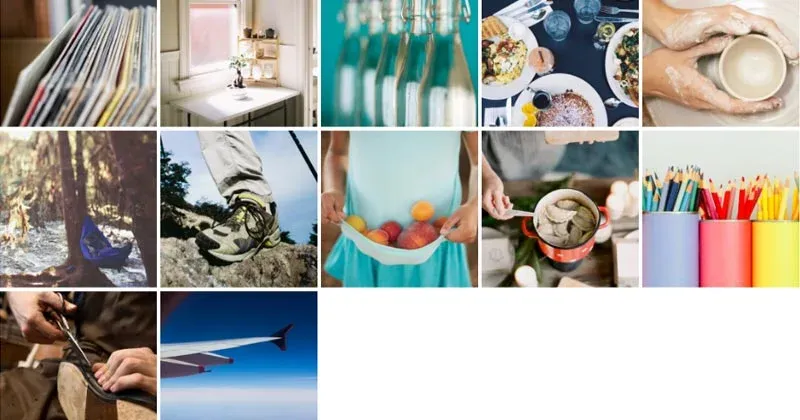
#13 شبكة الصور CSS البسيطة والتفاعلية
تم تطوير شبكة الصور CSS البسيطة والتفاعلية بواسطة Helmut Wandl. يمكنك أيضًا تخصيصها حسب رغبتك وحاجاتك.
| المؤلف: | Helmut Wandl |
| تاريخ الإنشاء: | 30 أبريل 2020 |
| مكونات: | HTML & CSS |
| رابط العرض: | Source Code / Demo |
| الوسوم: | Simple image grid layout |
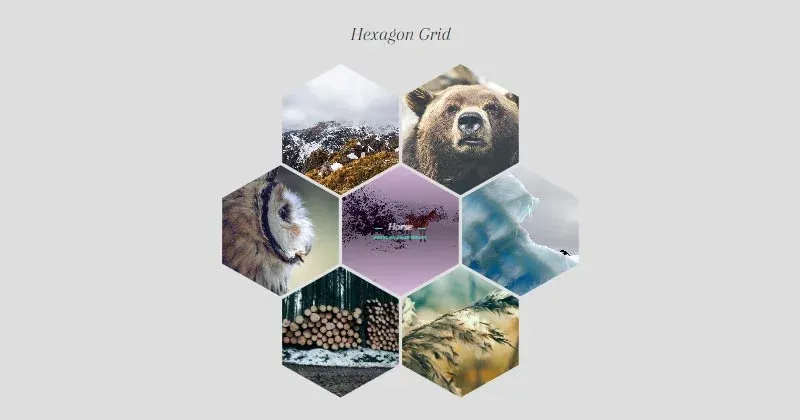
#14 شبكة الصور السداسية CSS
تم تطوير شبكة الصور السداسية CSS بواسطة Tiffany Stoik. يمكنك أيضًا تخصيصها حسب رغبتك وحاجاتك.
| المؤلف: | Tiffany Stoik |
| تاريخ الإنشاء: | 29 فبراير 2016 |
| مكونات: | HTML(HAML) & CSS(SCSS) |
| رابط العرض: | Source Code / Demo |
| الوسوم: | Hexagon Photo Grid CSS |
#15 شبكة CSS التفاعلية النقية
تم تطوير شبكة CSS التفاعلية النقية بواسطة Saif Ali. يمكنك أيضًا تخصيصها حسب رغبتك وحاجاتك.
| المؤلف: | Saif Ali |
| تاريخ الإنشاء: | 25 يوليو 2018 |
| مكونات: | HTML & CSS |
| رابط العرض: | Source Code / Demo |
| الوسوم: | CSS Responsive Grid |
#16 شبكة الصور التفاعلية الآلية
تم تطوير شبكة الصور التفاعلية الآلية بواسطة Mike. يمكنك أيضًا تخصيصها حسب رغبتك وحاجاتك.
| المؤلف: | Mike |
| تاريخ الإنشاء: | 18 أغسطس 2017 |
| مكونات: | HTML(Pug) & CSS(SCSS) |
| رابط العرض: | Source Code / Demo |
| الوسوم: | Auto responsive photo grid |
النتيجة النهائية:
ستحصل على شبكة صور متجاوبة تتكيف مع جميع أحجام الشاشات، حيث:
- تتحول إلى عمود واحد على الأجهزة الصغيرة
- تعرض عمودين على الأجهزة متوسطة الحجم
- تعرض ثلاثة أعمدة أو أكثر على الشاشات الكبيرة
نصيحة: يمكنك استبدال النص داخل الصناديق بصور حقيقية عن طريق استبدال محتوى العنصر <div class="box"> بعلامة <img>.